Chrome displays a different height than what Chrome says the height should be.
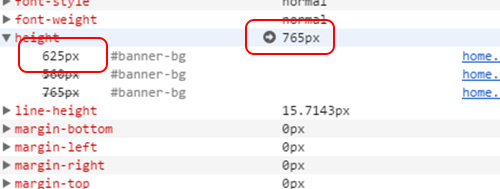
This took me quite a while to track down, which is unfortunate since I know I’ve ran into this several times. Basically I was changing the height of an element, but no matter where I specified the height, it wasn’t displaying what I was putting in — even if I stuck a style attribute right on the element itself. Here is a screenshot of what chrome was saying, which didn’t make a lot of sense to me:

Yeah, it seems like that “765px” should be “625px” based the on the list of style rules for the element.
The answer (which is completely obvious in hindsight) was that when I coded this page a year ago, I specified a min-height for the element as well, which of course is totally fine to do. Unfortunately now I was trying to set the value of the element less than that min-height, which obvously wasn’t working. So, if you run into this, just look and make sure you haven’t specified a min-height for the element.
