Blurry Background Images in CSS
There are a number of reasons why background image can look blurry in CSS, but recently I came across this issue that I haven’t noticed before — in part, because usually text doesn’t seem to be present, and so blurriness is a little less noticable.
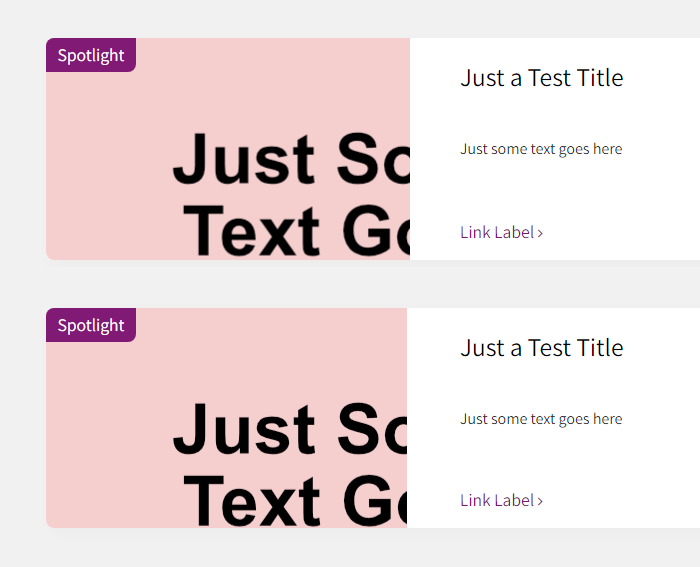
Both the top and bottom screenshots in the image below here are exactly the same, with the exception of one CSS rule. Both are rendering the image (the pink background and black text) at the image’s native size (600px x 400px), and so there is no image scaling happening. Clearly, the top looks blurry, and the bottom much less so.
So what’s the difference? In the top image, the div that contains the image (the image is actually a background image of a div within the container div) is set to be 33.32% wide. In the bottom image, I rounded it to just be 33% wide. If I were scaling the image to match the width of the container, I could see the reason for the blurriness, but it’s quite odd that since I’m not scaling the image at all, that the fractional widths of the container would mess up the image.