Easy-to-Edit WordPress Websites
I aim to create websites that are not only beautiful and accomplish the goals of my clients, but which are also easy for website owners and editors to manage. Over my twenty-plus year history of building great websites, I’ve refined the processes that are used to add and edit website content.
In general, I have several goals:
- Wherever possible, keep editors from having to fiddle with templates, formatting, or styling.
- Make it so editors don’t have to worry about breaking anything on the site
- Let the website do the heavy lifting, with regards to applying design and overall styling.
There are three main ways that an editor will edit content on a site that I build, which I have outlined below. Which method used depends on what is being edited, and how it is being presented to website visitors.
Editing Website Content with Forms
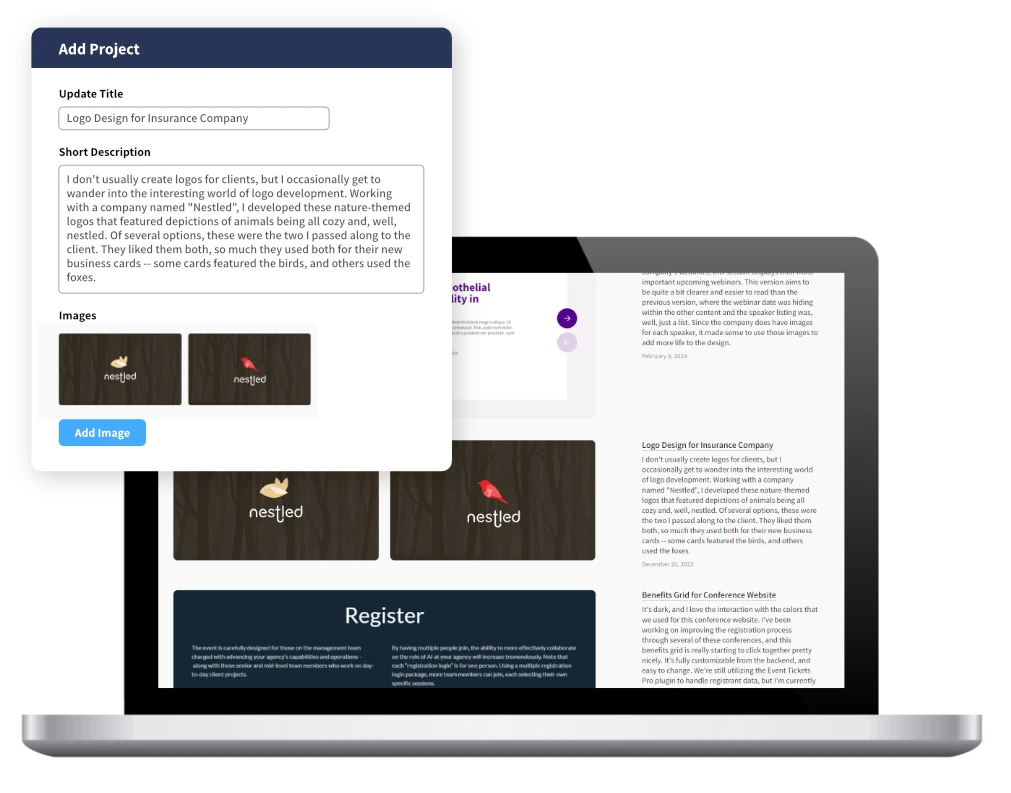
Whenever possible, I like to create forms for administrators to enter content into the website. Completing a simple form makes it a straightforward process for adding content, and makes it easy for us to build sections of the site that basically build themselves.
This can be seen in how I add content to my Web Design Journal page. I’ve created a simple form, where I can add a title, short description and images for each project. Once the website has this information, it automatically adds it to the page and formats all of the content. Not only does this process make it easier to add and update content, but it also makes future updates easy and less costly than if I were manually adding content to the page.

Using My Pre-Built Blocks
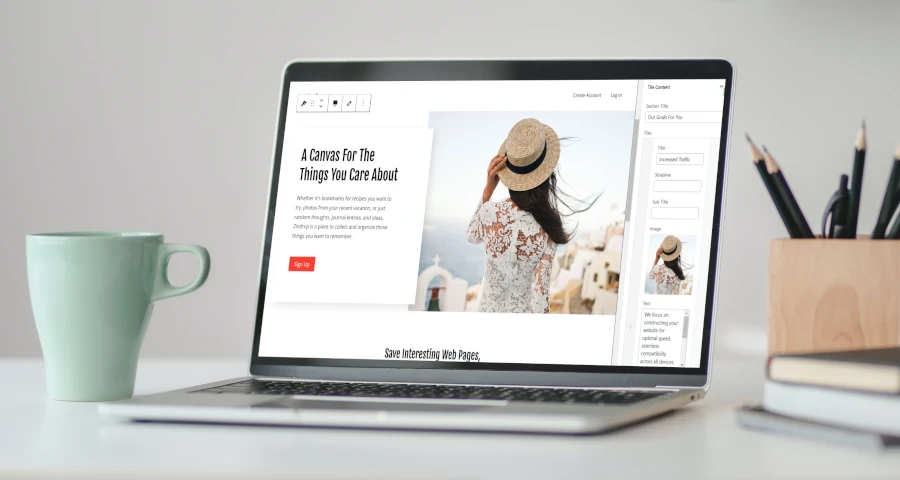
For many pages across a website, we use my custom pre-built blocks. When editing a page with my blocks, the editor window looks very similar to the page being edited. To make an update or change, just click on a block and edit the content in the form fields. While most of the time I like to build out the pages across a website, administrators can utilize my standard set of blocks to build pages of their own. Using my blocks, the website handles the design and layout, and the administrator only needs to add the content that they want to appear.

Using a WYSIWYG Editor
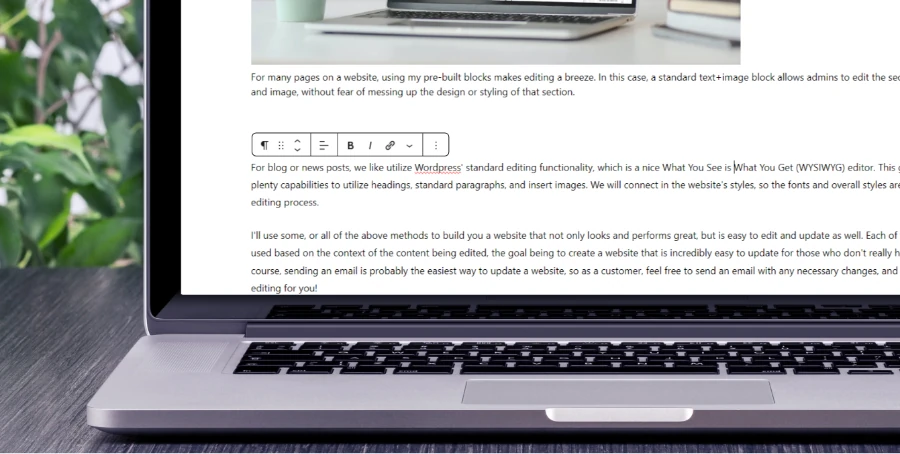
For blog or news posts, I like to utilize WordPress’ standard editing functionality, which is a nice “What You See is What You Get” (WYSIWYG) editor. This gives administrators plenty capabilities to utilize headings, standard paragraphs, and insert images. We will connect in the website’s styles, so the fonts and overall styles are visible during the editing process.

I’ll use some, or all of the above methods to build you a website that not only looks and performs great, but is easy to edit and update as well. Each of the above methods are used based on the context of the content being edited, the goal being to create a website that is incredibly easy to update for those who don’t really have any experience. Of course, sending an email is probably the easiest way to update a website, so as a customer, feel free to send an email with any necessary changes, and I’ll be happy to do the editing for you!
